Schema nói chung có tác dụng làm các công cụ tìm kiểm như Google, Bing, Yahoo hiểu rõ website của bạn hơn. Bạn cũng cần hiểu rằng Schema chỉ đóng góp một phần nhỏ vào việc giúp website của bạn lên được top công cụ tìm kiếm google, không hề có sự thần thánh hóa nào ở đây.
Sử dụng Schema cho website sẽ làm nội dung site của bạn nổi bật hơn khi người dùng nhìn thấy. Ví dụ, khi khách gõ ô tìm kiếm về địa điểm du lịch chẳng hạn, Schema sẽ show ra thông tin về địa điểm, thời gian sự kiện diễn ra…, từ đó, tăng khách hàng ghé thăm website của bạn. Có nhiều loại Schema hay được sử dụng, có thể kể đến như: Schema tin tức, bài viết, sản phẩm, ảnh, bản đồ, địa điểm, sách, công ty,…
Schema Pro là một plugin WordPress mạnh mẽ và độc lập để áp dụng đánh dấu lược đồ (dữ liệu có cấu trúc) trên trang web WordPress. Lược đồ và dữ liệu có cấu trúc giúp Google hiểu nội dung trang web của bạn tốt hơn và hiển thị đoạn mã chi tiết trên các trang kết quả tìm kiếm. Hơn nữa, do việc triển khai dữ liệu có cấu trúc, tỷ lệ nhấp và khả năng hiển thị của các trang web thường tăng lên trên SERP.
Với hơn 13 loại schema khác nhau, bạn có thể sử dụng chúng để hiển thị đoạn dữ liệu phong phú cho các đánh giá, sự kiện, bài viết, dịch vụ, công thức nấu ăn, khóa học, v.v. Hơn hết, nó dễ sử dụng, cho phép tự động hóa, cung cấp đầu ra như Google hướng dẫn và hỗ trợ các trường tùy chỉnh.
Bản Schema Pro mình bán là bản có Key Lifetime, sử dụng trọn đời, kích hoạt cho nhiều Website, phương thức cập nhật: cập nhật tự động ngay trên giao diện quản trị Admin nhé.
Các loại Schema mà Schema Pro hỗ trợ
- Article: Bài viết, blog, tin tức, tạp chí
- Book: Bán sách
- Course: schema khóa học
- Event: sự kiện
- Job Posting: tuyển dụng, tìm việc làm
- Local Business: địa điểm
- Review: đánh giá
- Person: thông tin cá nhân
- Product: sản phẩm
- Recipe: công thức nấu ăn, các mẹo nấu ăn
- Service: dịch vụ
- Software Application: phần mềm, ứng dụng, apps
- Video Object: video
- FAQ: câu hỏi thường gặp
- How-to: làm sao, bằng cách nào
- Xem tất cả các loại schema khác tại đây.
Đặt mua sản phẩm tại Muathemewp.VN ngay để nhận được các ưu đãi hấp dẫn nhất chưa từng có

![Schema Pro [Có Key] Lifetime trọn đời, sử dụng nhiều Web 1 Schema Pro [Có Key] Lifetime trọn đời, sử dụng nhiều Web](https://muathemewp.vn/wp-content/uploads/2022/12/Mua-Schema-Pro.png)








![All in one Migration [Có Key], plugin Sao lưu phổ biến nhất](https://muathemewp.vn/wp-content/uploads/2022/12/All-in-one-Migration.jpg)
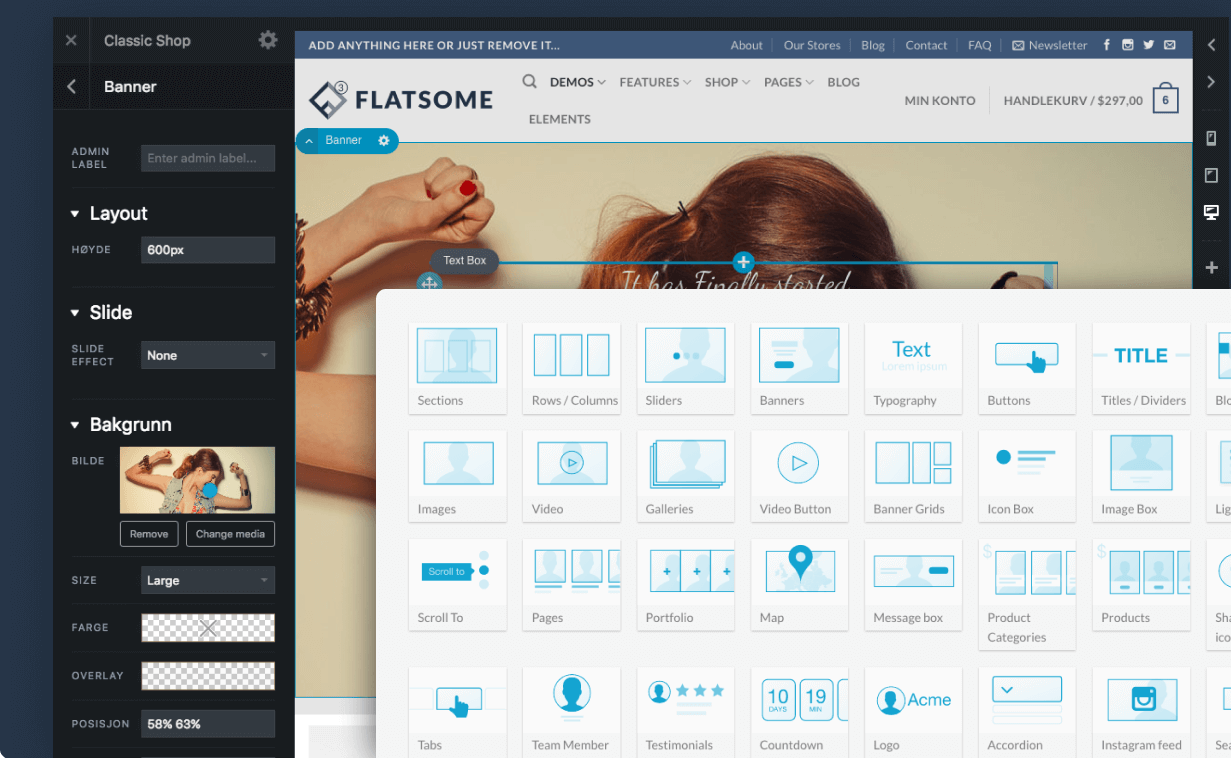
![Flatsome [Có Key] Kích hoạt nhiều Web, Sử dụng mãi mãi](https://muathemewp.vn/wp-content/uploads/2022/12/mua-theme-flatsome.png)


![Convert Pro chính hãng [Có Key] - Kích hoạt nhiều Web](https://muathemewp.vn/wp-content/uploads/2022/12/Mua-Convert-Pro-Addon.jpg)

![Advanced Custom Fields (ACF) Pro [Có Key] chính hãng](https://muathemewp.vn/wp-content/uploads/2022/12/Mua-ACF-Pro.png)
![WPML Multilingual CMS [Có Key] – Tạo Website Đa ngôn ngữ](https://muathemewp.vn/wp-content/uploads/2022/12/WPML-Multilingual-CMS-WordPress-Plugin.jpg)


![Beaver Builder Ultimate Addon [Có Key] - kích hoạt nhiều Web](https://muathemewp.vn/wp-content/uploads/2022/12/Beaver-Builder-Ultimate-Addon.jpg)